Ceará registra 122 assassinatos desde início de motim de PMs

O Ceará registrou 122 assassinatos desde a última quarta-feira (19), dia em que teve início o motim de policiais militares no estado. As informações foram divulgadas hoje pela SSPDS (Secretaria de Segurança Pública e Defesa Social).
Os chamados CVLIs (crimes violentos letais intencionais) englobam os casos que se enquadram como homicídio doloso (quando há intenção de matar), feminicídio, lesão corporal seguida de morte e latrocínio e explodiram no estado desde então. Ontem, foram registrados 34 crimes. Até o início da greve — proibida pela Constituição Federal e considerada ilegal pela Justiça do Ceará — o estado tinha, em média, seis assassinatos por dia.
A sexta-feira (21) foi o dia mais violento desde o início do motim: foram 37 mortes. Na quinta-feira (20), houve 22 assassinatos, enquanto foram 29 casos na quarta-feira (19).
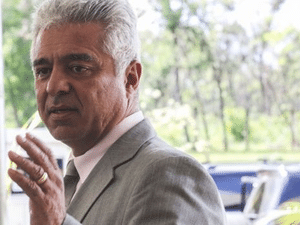
A greve dos PMs do Ceará ganhou repercussão nacional após o senador Cid Gomes (PDT-CE) ser baleado em frente ao quartel da PM na cidade de Sobral, no interior do estado. Cid pilotava uma retroescavadeira e tentava furar o bloqueio de policiais que reivindicam aumento salarial. Ele recebeu alta hospitalar hoje.
A Polícia Militar do Ceará afastou preventivamente o ex-deputado federal Cabo Sabino (Avante-CE) e outros 168 PMs envolvidos no motim. A decisão tem caráter imediato e suspendeu todos os pagamentos de natureza eventual feitos pela corporação aos citados por 120 dias.
Homens do Exército e da Força Nacional assumiram o patrulhamento das ruas. A medida faz parte do decreto de GLO (Garantia da Lei e da Ordem) assinado pelo presidente Jair Bolsonaro (sem partido) como resposta à crise no estado.
* Com reportagem de Igor Mello, do UOL, no Rio












ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.